All The Jazz
Project Overview

Project Duration
February - March 2024
My Role
Sole UX Designer, UX Researcher, UX Writer & Tester
The Problem
Streaming music hardly helps the real creators of the music fans love. Streaming also means that users don’t own the music, and if the streaming service goes down, they get nothing.
The Goal
-
Allowing users to pre-order music from bands directly in both physical and digital form.
-
Get news about the latest releases.
-
Track their orders and get downloads from the app itself.
Research Phase
Preliminary Research
While investigating the target demographic for my project topic, I found that enthusiasts are the only people open to buying physical or even digital media.
Here are the two personas I created to empathize with these enthusiats:
Personas

Sarah
Budget Enthusiast -
"I would expect the app to keep the best interests of the artists at heart, and also ensure users get faultless shipping and service."

Matthew
Beginner Gardener -
"If I am in the mood for music, I find my cassettes labeled for that mood and listen to it in it's entirety. I believe a listening session should have a definite end. Instead of it streaming endlessly."
User Pain Points
01
Service
By far the most frequent point from interviewees was about the shipping and quality control provided by the app.
03
News
Users are often too busy with their daily lives to actively keep up with what goes on with band releases, so they would appreciate a news portal.
02
Honesty
Users want clarity around the ordering process and about refunds, and additional charges like shipping.
04
Individual Preferences
Different users like different forms of media for convenience and nostalgic reasons. The app must offer multiple options like CDs, vinyls, and cassettes.
User Journey Map
Sarah & Matthew

Early Design Phase
User Flow
![Screenshot 2024-07-22 at 14-05-04 Google UX Design Cert[...].png](https://static.wixstatic.com/media/51d06d_c3e78c60a7e74f3d8397e48b0238a6e1~mv2.png/v1/fill/w_708,h_350,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Screenshot%202024-07-22%20at%2014-05-04%20Google%20UX%20Design%20Cert%5B___%5D.png)
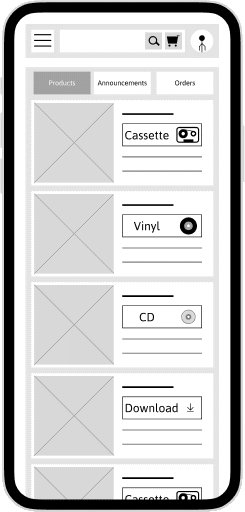
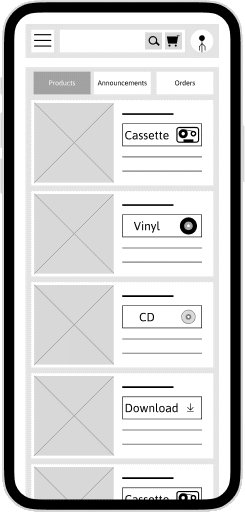
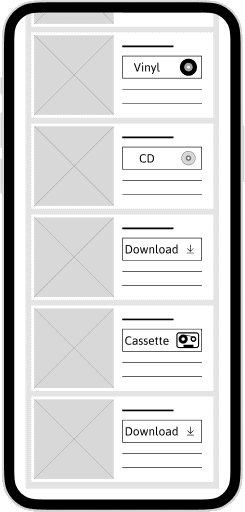
Wireframes

Products Page

Announcement Page

Orders Page

Downloads Page
Lo-Fi Prototype
User Study
Usability Study Details

Study - Round 1 Findings
01
Order Tracking
Users found the order tracking page to be convoluted and ineffective.
03
Copy
The apps copy-writing needed work since users were unsure about a lot of the labels.
02
Layout
Users said the layout was confusing and inelegant.
Study - Round 2 Findings
01
Order Tracking
The new order tracking system works much better and users were satisfied with it.
03
Copy
Had no complaints about the language used anymore
02
Layout
App Layout still needed work but lots of the improvements were working well.
Late Design Phase
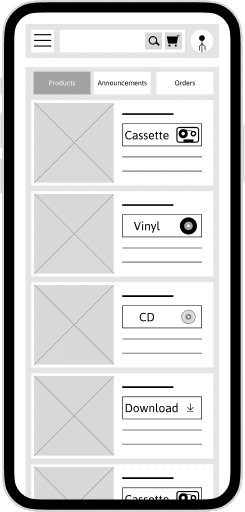
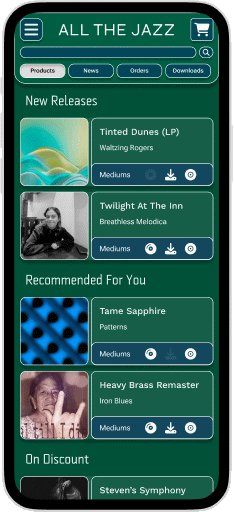
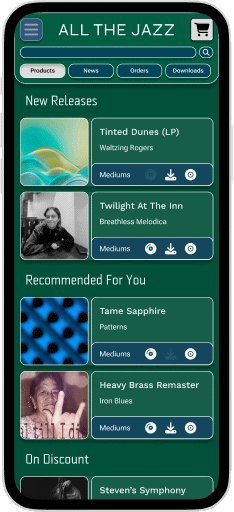
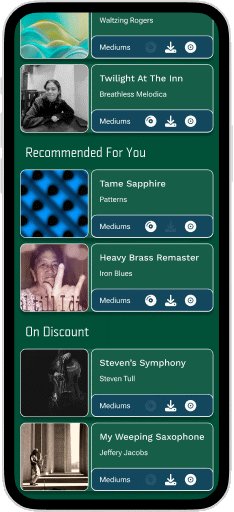
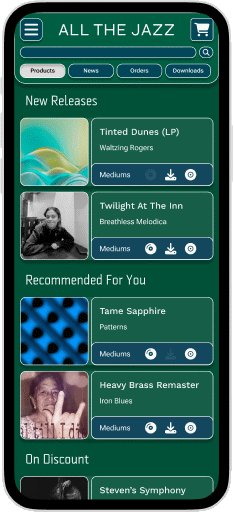
Mockups

Products Page

Announcement Page

Orders Page
Hi-Fi Prototype
Final Hi-Fi Prototype
-
I developed a High-fidelity prototype using the mockups I had created so that I could test it with real users.
-
The second user study faced problems with me being unable to find new participants in time, and I had to conclude this project as it was, but I am mostly satisfied with this as the final result of my first UI/UX case study.
-
Here is a link to the final prototype:
Finale
Accessibility Considerations
01
Colors
The theme and palette I decided on by following the WCAG accessibility guidelines. All contrast ratios were over 4:1.
03
Usability Feedback
I made sure to include a partially visually impaired participant whose feedback helped me make the app accessible to as many people as possible.
02
Typography & Hierarchy
I used only serif fonts for readability and clear hierarchy was established using varying sizes of text and elevated or recessed cards and buttons.
Conclusions
1
Impact
Though this was only a case study, and my first one, I think if such an app existed, with a broader range of products, it would serve people well.
It would meet the need for people to actually own the media they consume, something existing market leaders in the music space are not interested in providing, in today’s strange online landscape.
2
What I Learned
This was my first time dabbling in UI/UX in a serious and comprehensive manner, and I must say, I had no idea it was such a deep topic.
I have learnt a lot about the basics such as, research, designing, Figma, and Prototyping; but there is still much ground to cover.